In today’s marketing world, being visible on Google is essential to the growth and success of every dental practice. Google is the number one search engine in the world, and it is the first place many people go when they search for a new dentist.
It is important to keep your website optimized with best practices from Google to ensure current and prospective patients are easily able to find you and schedule an appointment. Google releases algorithm updates on a regular basis which Search Engine Optimization (SEO) experts must navigate to continuously improve websites.
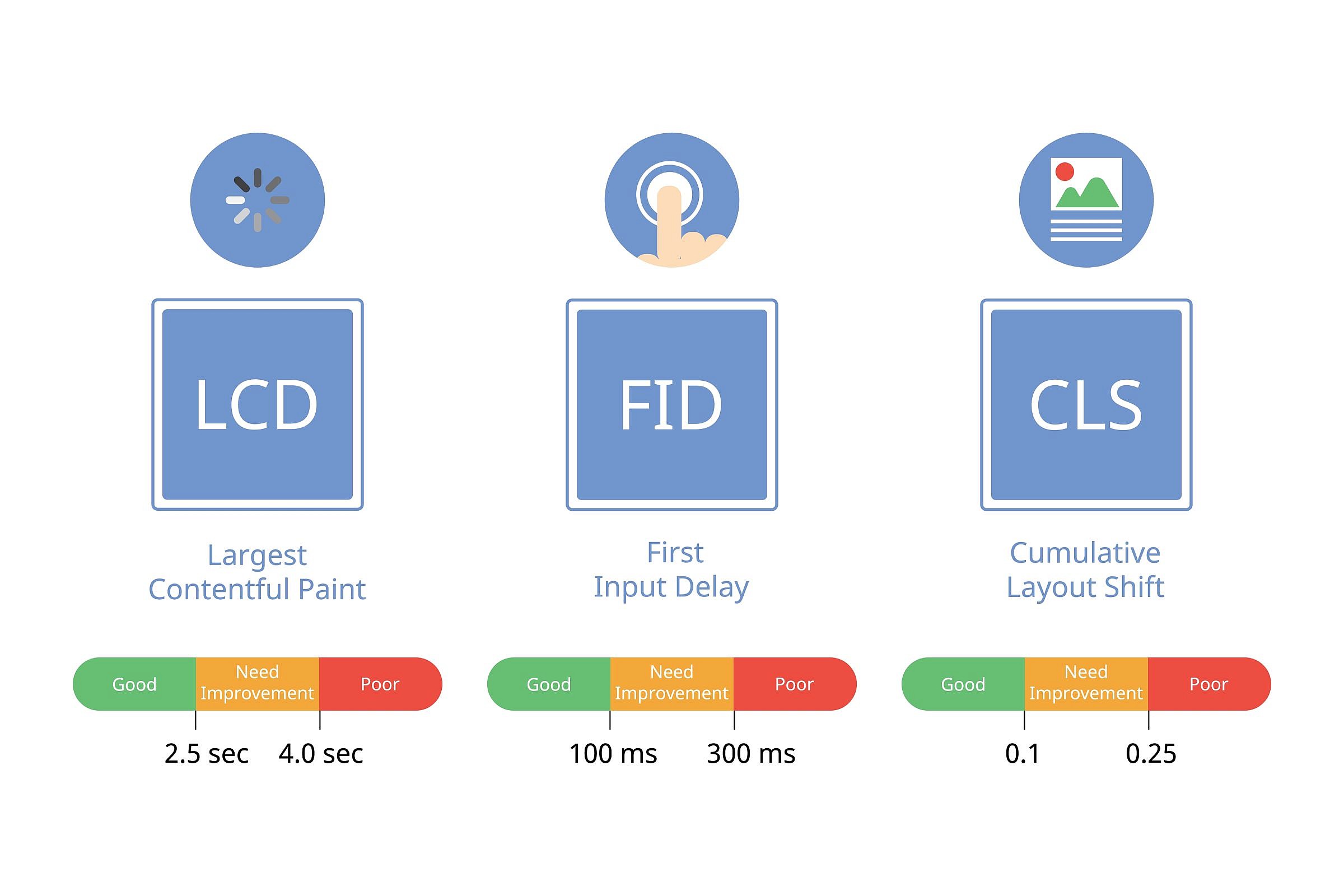
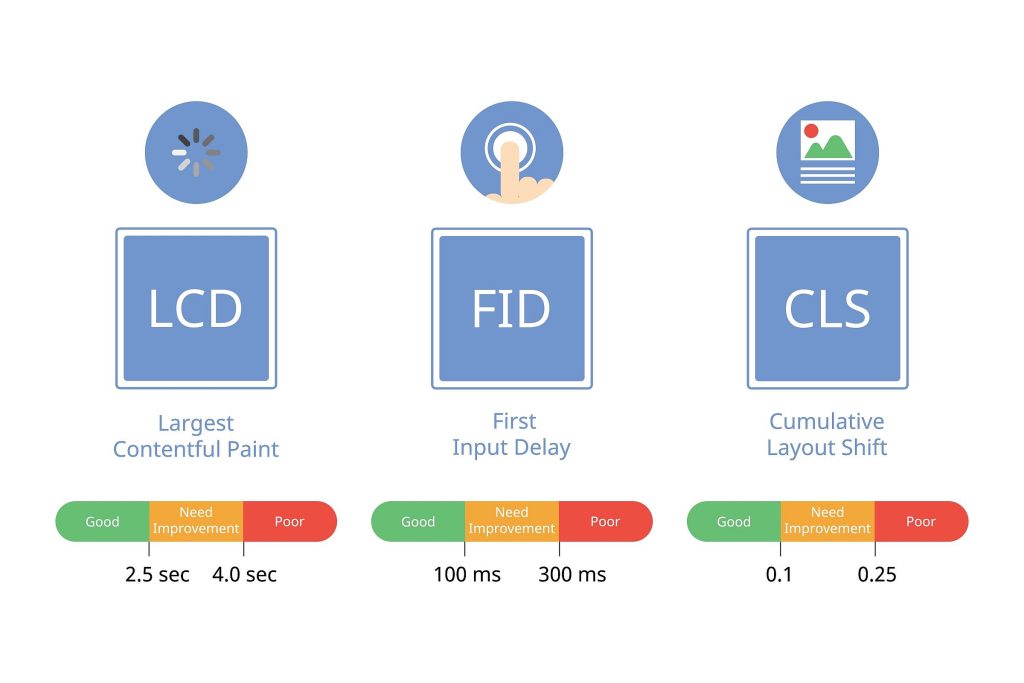
One of the most recent updates released by Google is the Page Experience Algorithm update, which defined the term Core Web Vitals. There are many elements that this update encompasses, but three, in particular, create the most impact:
- Largest Contentful Paint
- Cumulative Layout Shift
- First Input Delay
Here, we’ll discuss why these factors are important for your website and changes you can implement to stay competitive, provide a positive page experience to visitors and generate new patient acquisition.
Largest Contentful Paint
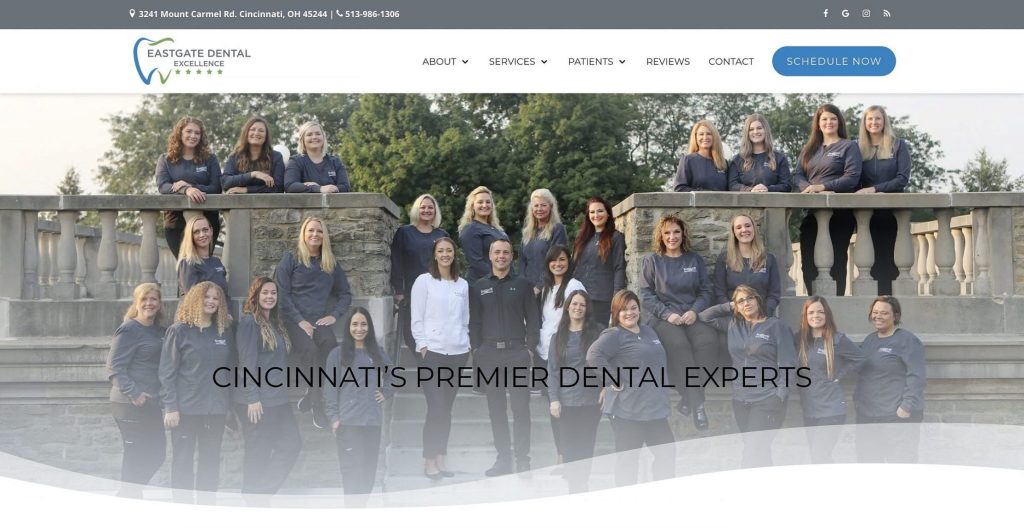
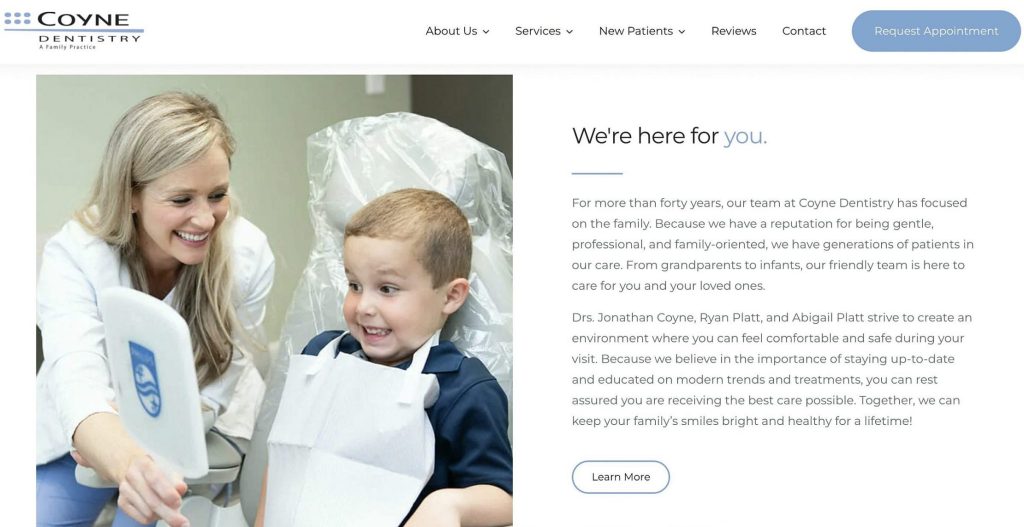
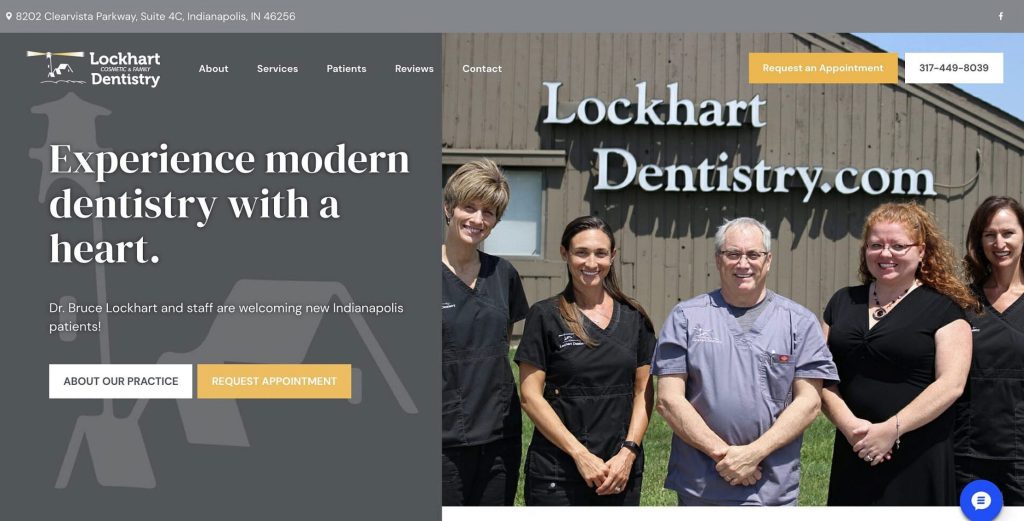
Largest Contentful Paint is the time it takes for the largest element on your website to appear on the screen. The largest element on your website is typically the image on your homepage, also known as the banner or hero image.
It is important that this image loads quickly because it is the first thing a user will see when they visit your website. If site visitors are not able to see or interact with your website, your opportunity to convert them to a new patient lessens, as they will most likely leave your site. Your largest contentful paint should be less than 2.5 seconds.
To Improve Your Website’s Load Time, our SEO Experts at Whiteboard Marketing Recommend Making These Updates:
Choose Photos Over Videos
Videos are large files that take a longer time to load, which ultimately slows down your website. If you notice that your website is slow to populate and you have videos placed throughout the site, you may want to consider removing them to improve your site speed.
Use Correct Image Sizes
Large images can also slow down the loading time of a website, especially if they are the incorrect size. Oftentimes your website will specify the exact size you should use for certain sections, and it is important to follow these guidelines, if applicable. Incorrect image sizes or images that are too large may overload your site and cause a delay in loading time.
Our Whiteboard Marketing team recommends that you use correctly sized images for each responsive breakpoint, and nothing larger than 2000px wide to ensure healthy website speed.
Cumulative Layout Shift
Frequently when a website loads, images, call-to-actions (CTAs) and other elements may shift, or move around, in an effort to populate. Cumulative Layout Shift highlights the importance of having stable elements when a page loads. If images or buttons move around too much, users may become confused or accidentally click on the wrong link. Having a visually stable website provides a positive user experience.
Here Are a Few Things You Can Do to Minimize Your Website’s Cumulative Layout Shift:
Refrain From Using Pop-Ups
Pop-ups are small windows that will “pop up” on a website to advertise specials, promote campaigns or provide a CTA. While they are a great marketing tactic to create urgency or offer information, they can drastically affect the usability experience of your website. When a pop-up appears on the screen, it can move a website’s content, which causes confusion for users. Talk to your marketing partner to discuss additional options for incorporating elements of a pop-up into other areas of your website.
For example, if a pop-up was used to highlight your dental implants service, you may want to consider adding a CTA button on your website’s home page instead. You are still able to draw in the user with something eye-catching to convert them into new patients.
Replace Carousels with Still Images
While carousels or sliders may appear trendy and high-tech, they can actually cause many issues when it comes to your website’s stability. Carousels contain multiple large images that take time to load when a user visits your website, and the automatic playing of these images may result in a negative score from Google due to the cumulative shift layout.
To combat this, our web development and SEO experts at Whiteboard Marketing suggest using an organic, singular, still image on your website.
First Input Delay
First Input Delay is the time it takes for the browser to respond to the user’s first interaction. This means that visitors are able to engage or interact with your website by clicking, scrolling or typing on the webpage. If your website takes too long to load and users cannot begin searching for information or navigating through your website, they may become frustrated with the lack of functionality.
Your first input delay should be under 100 milliseconds. It is important to make sure your website is interactive to ensure you are converting as many visitors as possible into new patients.
Here’s What You Can Do to Improve Your Website’s First Input Delay:
Limit Any Heavy Use Plugins
Plugins can add new functionality or features to your website, but they can also complicate the engineering of your website. When a website has too many plugins or too many heavy use plugins, this can cause delays to your site’s ability to respond to visitors. Be sure your website only uses plugins that are necessary.
Switch to a High-Speed Server
Sometimes, when your website’s hosting server is slow, this will cause your site to be slow as well. If you notice that it is increasingly difficult to interact with your website, you may want to consider finding a new hosting provider. Talk to your web development team to determine if moving to a new server is the best option for your practice’s website.
Further Updates and Modernizations to Your Practice Website
While there are many other solutions to address the Page Experience update, they typically focus on your website’s code and the way it was developed. If you notice any long load times, stability issues or difficulties interacting with your website, talk with your marketing partner about additional options that may be available.
Your website team may need to remove or alter certain code on your website to improve its performance. Your marketing team may even recommend building a completely new website if your code is flawed or outdated.
Need help understanding the Google Page Experience Algorithm?
At Whiteboard Marketing, our SEO team and Website team work in tandem to build the best sites for our dental clients. Using our own list of standards based on industry best practices, each of our unique sites is designed and optimized to convert visitors into patients. This includes paying close attention to emerging trends and updates for each client. Contact us today to get started.
NOTE: This blog post originally appeared on Beyond the Bite, the official blog of the Florida Dental Association, in December 2021.